Contents
- 1 What Are Canonical Tags?
- 2 Why Canonical Tags Matter for SEO
- 3 Common Duplicate Content Scenarios
- 4 Types of Canonical Tags
- 5 How to Implement Canonical Tags
- 6 Canonical Tag Best Practices
- 7 Canonical Tags vs. Other SEO Elements
- 8 Troubleshooting Canonical Tag Issues
- 9 Advanced Canonical Tag Strategies
- 10 Conclusion
Three years ago, Sandhya was living the dream with her small jewelry business. Her handmade silver earrings were ranking first on Google when her target audience searched for “artisan silver jewelry,” which contributed to nearly half of her monthly sales. Life was good.
Then she decided to make shopping easier for her customers by adding filters to her website. You know, the kind where you can sort items by price, color, material, etc. It seemed like a smart move – who doesn’t want to help customers find exactly what they’re looking for?
But here’s what Sandhya didn’t know: every time someone clicked a filter, it created a brand new web address. Her main page jewelrystore.com/silver-earrings suddenly had dozens of cousins – jewelrystore.com/silver-earrings?price=low, jewelrystore.com/silver-earrings?color=white&material=silver, and on and on. They all showed the same earrings, but Google thought they were different pages fighting each other for attention.
The result was brutal. Sandhya’s website went from being laser-focused to completely scattered. Her main page dropped from the top 3 results to page 4. Her website visitors dropped by 67%. Her sales crashed right along with them.
But here’s the good news: Sandhya’s story doesn’t end there. Once she learned about canonical tags and used them the right way, everything turned around in just six weeks. Not only did she get back to where she was before, but she actually did better – 23% more visitors than ever before, and more of them were buying because they landed on her best pages instead of confusing filter pages.
That’s what canonical tags can do – they’re like a simple note you leave for Google saying “Hey, I know you found several versions of this page, but this one right here is the real deal.”
If you’ve ever scratched your head wondering why your pages aren’t ranking as well as they should, or why Google seems confused about your content, canonical tags might be exactly what you need.
Whether you’re selling products online, running a blog, or just trying to make sure your website looks professional to search engines, learning about canonical tags isn’t just nice to have – it’s absolutely necessary if you want to succeed online.
In this guide, I’ll break down everything about canonical tags in simple and easy manner. You’ll learn what they are, when to use them, how to add them to your site, and most importantly, how to avoid the mistakes that can hurt your rankings. By the time you’re done reading, you’ll know exactly how to use canonical tags to make your website stronger and more focused.
What Are Canonical Tags?
A canonical tag (officially called the “canonical link element”) is an HTML element that tells search engines which version of a webpage should be considered the “master” or “preferred” version when multiple URLs contain identical or substantially similar content.
Think of canonical tags as a polite suggestion to search engines, saying: “Hey Google, I know you found several versions of this content, but this specific URL is the one I want you to index and rank in search results.”
The HTML Syntax
The canonical tag is placed in the <head> section of your HTML document and looks like this:
<link rel="canonical" href="https://example.com/preferred-page-url" />Here’s what each part means:
- <link>: The HTML link element
- rel=”canonical”: The relationship type indicating this is a canonical reference
- href=”…”: The absolute URL of the preferred version
Visual Representation
Imagine you have these three URLs with identical content:
- https://example.com/red-shoes
- https://example.com/red-shoes?color=red
- https://example.com/red-shoes?utm_source=google
By adding a canonical tag pointing to https://example.com/red-shoes on all three pages, you’re telling search engines to treat the first URL as the authoritative version.
Here’s an example showcasing how Amazon.in is using Self-Referencing Canonical Tag:

Connection to Previous SEO Concepts
If you’ve read our previous articles on meta tags and technical SEO, you’ll recognize canonical tags as another crucial element in your technical SEO toolkit. While meta tags provide information about your content, canonical tags solve the structural problem of duplicate content – a key component of technical SEO optimization.
Why Canonical Tags Matter for SEO
Understanding why canonical tags are essential requires grasping how search engines process and rank web content. Let’s explore the critical reasons canonical tags should be part of your SEO strategy.

1. Search Engine Perspective: The Duplicate Content Dilemma
Search engines like Google aim to provide users with diverse, relevant results. When they encounter multiple URLs with identical content, they face a dilemma:
- Which version should appear in search results?
- How should they distribute ranking signals?
- Which URL should receive link equity from backlinks?
Without canonical tags, search engines make these decisions independently, often leading to:
- Ranking instability: Different versions competing against each other
- Link equity dilution: Backlinks pointing to various URLs instead of one authoritative version
- Crawl budget waste: Search engines spending resources on duplicate content
2. PageRank Consolidation: Amplifying Your Ranking Power
PageRank (the algorithm behind Google’s ranking system) flows through links like water through pipes. When you have multiple URLs for the same content, this “ranking juice” gets divided among all versions, weakening each page’s individual authority.
Without canonical tags:
- Page A: 30 backlinks, PageRank score of 30
- Page B (duplicate): 20 backlinks, PageRank score of 20
- Page C (duplicate): 10 backlinks, PageRank score of 10
- Total scattered authority: 60 links across 3 weak pages
With canonical tags:
- Canonical page: 60 backlinks consolidated, PageRank score of 60
- Result: One strong, authoritative page that ranks higher
3. Crawl Budget Optimization
Every website has a “crawl budget” – the number of pages search engines will crawl and index within a given timeframe. Factors affecting crawl budget include:
- Website size and technical health
- Server response times
- Content freshness and quality
- Internal linking structure
When search engines waste crawl budget on duplicate content, they might miss important new pages or updates. Canonical tags help preserve crawl budget by directing crawlers to focus on preferred versions.
4. SERP Clarity and User Experience
Duplicate content in search results creates poor user experience:
- Users see multiple similar listings for the same content
- Click-through rates decrease due to confusion
- Brand credibility suffers from perceived spammy behavior
Canonical tags ensure clean, clear search results that improve user experience and click-through rates.
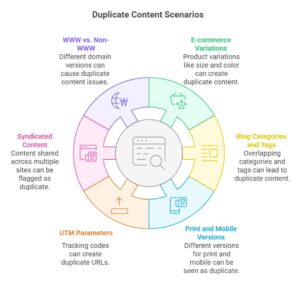
Common Duplicate Content Scenarios
Understanding when duplicate content occurs helps you identify where canonical tags are needed. Here are the most common scenarios every website owner encounters:

1. E-commerce Product Variations
Scenario: An online clothing store selling red shoes in multiple sizes.
Problematic URLs:
- https://store.com/red-shoes
- https://store.com/red-shoes?size=8
- https://store.com/red-shoes?size=9
- https://store.com/red-shoes?size=10
Solution: Set canonical tag on all size variations pointing to the main product page:
<link rel="canonical" href="https://store.com/red-shoes" />2. Blog Post Categories and Tags
Scenario: A blog post appearing in multiple categories creates duplicate content.
Problematic URLs:
- https://blog.com/seo-tips-2024 (original post)
- https://blog.com/category/seo/seo-tips-2024
- https://blog.com/category/digital-marketing/seo-tips-2024
- https://blog.com/tag/seo-beginners/seo-tips-2024
Solution: Canonical tag pointing to the original post URL.
3. Print and Mobile Versions
Scenario: Separate URLs for print-friendly and mobile versions.
Problematic URLs:
- https://news.com/breaking-news-story (main version)
- https://news.com/breaking-news-story?print=1
- https://m.news.com/breaking-news-story
Solution: Both alternate versions should have canonical tags pointing to the main URL.
4. UTM Parameters and Tracking Codes
Scenario: Marketing campaigns creating multiple URLs for the same content.
Problematic URLs:
- https://example.com/landing-page
- https://example.com/landing-page?utm_source=google&utm_medium=cpc
- https://example.com/landing-page?utm_source=facebook&utm_medium=social
Solution: All tracking URLs should canonicalize to the clean URL without parameters.
5. Syndicated Content
Scenario: Publishing the same article on multiple domains.
Original content: https://originalblog.com/ultimate-seo-guide Syndicated versions:
- https://guestblog.com/ultimate-seo-guide
- https://partner.com/ultimate-seo-guide
Solution: Syndicated versions should have canonical tags pointing to the original source.
6. WWW vs. Non-WWW and HTTP vs. HTTPS
Problematic URLs:
- http://example.com/page
- https://example.com/page
- http://www.example.com/page
- https://www.example.com/page
Solution: Choose one preferred version and redirect others, with canonical tags as backup.
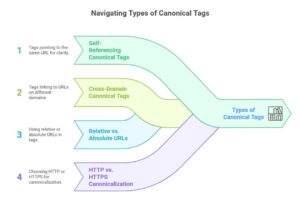
Types of Canonical Tags
Not all canonical tags are created equal. Understanding different types helps you choose the right implementation for your specific needs.

1. Self-Referencing Canonical Tags
Definition: A canonical tag that points to the same URL it’s placed on.
Example:
<!-- On https://example.com/page --> <link rel="canonical" href="https://example.com/page" />
When to use:
- Every page should have a self-referencing canonical tag
- Prevents accidental duplication from URL parameters
- Provides clear signals to search engines about preferred URL format
Benefits:
- Protects against future duplication issues
- Consolidates link equity from various URL variations
- Clarifies preferred URL structure (trailing slash, capitalization, etc.)
2. Cross-Domain Canonical Tags
Definition: Canonical tags pointing to URLs on different domains.
Example:
<!-- On https://syndicated-site.com/article --> <link rel="canonical" href="https://original-site.com/article" />
When to use:
- Syndicated content (guest posts, reprints, partnerships)
- Content distribution networks
- Brand acquisitions with content overlap
Important considerations:
- Only use when you have permission from the canonical domain
- Ensure the canonical URL actually exists and contains the same content
- Monitor to ensure canonical signals are being respected
3. Relative vs. Absolute URLs
Absolute URL (Recommended):
<link rel="canonical" href="https://example.com/page" />Relative URL (Not recommended):
<link rel="canonical" href="/page" />Why absolute URLs are better:
- Eliminates ambiguity about protocol (HTTP vs. HTTPS)
- Prevents issues with subdomain variations
- Avoids problems with URL base changes
- Provides clearer signals to search engines
4. HTTP vs. HTTPS Canonicalization
Scenario: Securing your website with SSL but maintaining HTTP versions.
Correct implementation:
<!-- On HTTP version --> <link rel="canonical" href="https://example.com/page" />
<!-- On HTTPS version --> <link rel="canonical" href="https://example.com/page" />
Best practice: Always canonicalize to HTTPS versions for security and SEO benefits.
How to Implement Canonical Tags
Implementing canonical tags correctly is crucial for SEO success. Here’s a comprehensive guide covering different implementation methods.
HTML Implementation (Manual Method)
Step 1: Identify pages needing canonical tags
- Pages with potential parameter variations
- Content accessible through multiple URLs
- Pages with print/mobile versions
Step 2: Add canonical tags to the <head> section
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Your Page Title</title> <link rel="canonical" href="https://example.com/preferred-url" /> <!-- Other head elements --> </head> <body> <!-- Page content --> </body> </html>
Step 3: Validate implementation
- Check HTML source code
- Use browser developer tools
- Verify with SEO audit tools
WordPress Implementation
Method 1: Using Yoast SEO Plugin
- Install and activate Yoast SEO
- Navigate to the post/page editor
- Scroll to the Yoast SEO metabox
- Click “Advanced” tab
- Enter canonical URL in the “Canonical URL” field
Method 2: Using RankMath Plugin
- Edit the post/page
- Find the RankMath SEO metabox
- Go to “Advanced” tab
- Set canonical URL in the designated field
Method 3: Functions.php Custom Implementation
function add_canonical_tag() { if (is_singular()) { $canonical_url = get_permalink(); echo '<link rel="canonical" href="' . esc_url($canonical_url) . '" />'; } } add_action('wp_head', 'add_canonical_tag');
Shopify Implementation
Method 1: Theme Template Modification
- Go to Online Store → Themes
- Click “Actions” → “Edit Code”
- Open theme.liquid file
- Add canonical tag in the <head> section:
<link rel="canonical" href="{{ canonical_url }}" />Method 2: Using Shopify SEO Apps
- Install SEO apps like “TinyIMG” or “Plug in SEO”
- Configure canonical settings through app interface
- Monitor implementation through app dashboards
Programmatic Implementation (Advanced)
JavaScript Implementation (Use with caution):
// Add canonical tag dynamically function addCanonicalTag(url) { const link = document.createElement('link'); link.rel = 'canonical'; link.href = url; document.head.appendChild(link); } // Usage addCanonicalTag('https://example.com/preferred-url');
PHP Implementation:
function generate_canonical_tag($url) { return '<link rel="canonical" href="' . htmlspecialchars($url) . '" />'; } // Usage in template echo generate_canonical_tag('https://example.com/preferred-url');
HTTP Header Implementation
Server-level implementation (when HTML modification isn’t possible):
Apache (.htaccess):
<IfModule mod_headers.c> Header set Link '<https://example.com/preferred-url>; rel="canonical"' </IfModule>
Nginx:
location / { add_header Link '<https://example.com/preferred-url>; rel="canonical"'; }
PHP Header:
header('Link: <https://example.com/preferred-url>; rel="canonical"');Canonical Tag Best Practices
Following best practices ensures your canonical tags work effectively and don’t create new SEO problems.
When to Use Canonical Tags
✅ Use canonical tags when:

- Multiple URLs contain identical content
- Product variations with same descriptions
- Content accessible through different navigation paths
- Syndicated content on external sites
- Pages with tracking parameters
- Print and mobile versions of content
- Pagination series (sometimes)
Example decision tree:
- Is the content substantially identical? → Yes → Use canonical
- Are URLs created by parameters? → Yes → Use canonical
- Is content syndicated elsewhere? → Yes → Use canonical
- Do you want to consolidate link equity? → Yes → Use canonical
When NOT to Use Canonical Tags
❌ Avoid canonical tags when:
- Content is substantially different
- You want both pages to rank independently
- Pages serve different user intents
- Content is localized for different regions (use hreflang instead)
- Pages have different conversion goals
Common mistake example:
<!-- WRONG: Pointing blog post to homepage --> <link rel="canonical" href="https://example.com/" /> <!-- CORRECT: Self-referencing or pointing to original version --> <link rel="canonical" href="https://example.com/blog/current-post" />
Implementation Best Practices
- Always use absolute URLs
<!-- GOOD --> <link rel="canonical" href="https://example.com/page" /> <!-- BAD --> <link rel="canonical" href="/page" />
- One canonical tag per page
<!-- WRONG: Multiple canonical tags --> <link rel="canonical" href="https://example.com/page1" /> <link rel="canonical" href="https://example.com/page2" /> <!-- CORRECT: Single canonical tag --> <link rel="canonical" href="https://example.com/page1" />
- Ensure canonical URLs are accessible
- Canonical URL should return 200 status code
- Should not redirect to another URL
- Must contain the same content as the page it’s on
- Place canonical tags in the <head> section
<head> <title>Page Title</title> <link rel="canonical" href="https://example.com/page" /> <!-- Other head elements --> </head>
- Use consistent canonical patterns
- Choose URL format (trailing slash, capitalization)
- Stick to HTTPS versions
- Maintain consistent subdomain usage
Testing and Validation
Tools for testing canonical tags:
- Google Search Console
- Navigate to Coverage report
- Check “Duplicate content” issues
- Verify canonical URL recognition
- Browser Developer Tools
- Right-click → “Inspect Element”
- Navigate to <head> section
- Verify canonical tag presence and accuracy
- SEO Audit Tools
- Screaming Frog: Crawl site and check “Canonicals” tab
- Ahrefs Site Audit: Review canonical tag implementation
- SEMrush Site Audit: Check for canonical issues
- Online Validators
- SEO Meta & Canonical Checker tools
- Google’s Rich Results Test
- Yandex Webmaster Tools
Validation checklist:
- [ ] Canonical tag present in <head>
- [ ] URL format is absolute
- [ ] Target URL returns 200 status code
- [ ] Content on both pages is substantially identical
- [ ] No redirect chains in canonical URL
- [ ] Only one canonical tag per page
Canonical Tags vs. Other SEO Elements
Understanding when to use canonical tags versus other SEO elements prevents implementation mistakes and ensures optimal results.
Canonical Tags vs. 301 Redirects
301 Redirects:
- Purpose: Permanently move content from one URL to another
- User experience: Users automatically redirected to new URL
- Link equity: Passes nearly 100% of PageRank
- When to use: Content permanently moved, site restructuring
Canonical Tags:
- Purpose: Indicate preferred version while keeping all URLs accessible
- User experience: Users can access any URL version
- Link equity: Consolidates signals to preferred URL
- When to use: Multiple URLs serve same content, all versions should remain accessible
Decision matrix:
| Scenario | Solution | Reason |
| Old product page → New product page | 301 Redirect | Permanent move |
| Product with color variations | Canonical Tags | All versions should be accessible |
| HTTP → HTTPS migration | 301 Redirect | Permanent change |
| UTM parameter tracking | Canonical Tags | Need to track different sources |
Canonical Tags vs. Noindex Tags
Noindex Tags:
<meta name="robots" content="noindex, follow" />- Purpose: Prevent page from appearing in search results
- Use case: Pages you don’t want indexed (thank you pages, internal search results)
Canonical Tags:
<link rel="canonical" href="https://example.com/preferred-url" />- Purpose: Indicate preferred version for indexing
- Use case: Multiple URLs with same content, want one version indexed
Key difference: Noindex removes pages from search results entirely, while canonical tags consolidate multiple versions into one preferred result.
Canonical Tags vs. Robots.txt
Robots.txt:
User-agent: * Disallow: /private/
- Purpose: Prevent crawling of specific directories or files
- Scope: Site-wide crawling instructions
- Use case: Blocking access to admin areas, temporary content
Canonical Tags:
- Purpose: Indicate preferred URL for identical content
- Scope: Individual page level
- Use case: Duplicate content consolidation
Important: Don’t use robots.txt to block pages with canonical tags, as this prevents search engines from seeing the canonical directive.
Troubleshooting Canonical Tag Issues
Even with proper implementation, canonical tag issues can arise. Here’s how to identify and fix common problems.
Common Canonical Tag Errors
- Canonical Chain Issues
Page A → canonicalizes to Page B → canonicalizes to Page CProblem: Creates confusion for search engines Solution: All pages should point directly to the final canonical URL
- Canonical Loops
Page A → canonicalizes to Page B → canonicalizes to Page AProblem: Creates infinite loop Solution: Identify and fix the circular reference
- Canonical to 404 Pages
<link rel="canonical" href="https://example.com/deleted-page" />Problem: Canonical URL returns 404 error Solution: Update canonical to point to existing, relevant page
- Canonical to Redirected Pages
<link rel="canonical" href="https://example.com/old-page" /> <!-- old-page redirects to new-page -->
Problem: Adds unnecessary redirect hop Solution: Update canonical to point directly to final destination
Identifying Canonical Issues
Using Google Search Console:
- Navigate to Coverage report
- Look for “Duplicate content” warnings
- Check “Submitted URL not selected as canonical”
- Review “Alternate page with proper canonical tag”
Using SEO Audit Tools:
Screaming Frog Setup:
- Download and install Screaming Frog
- Enter your website URL
- Go to “Configuration” → “Spider”
- Enable “Canonical” crawling
- Run crawl and check “Canonicals” tab
Common issues in Screaming Frog:
- Missing canonical tags
- Multiple canonical tags
- Canonical chains
- Non-indexable canonical URLs
Ahrefs Site Audit:
- Run site audit
- Navigate to “Issues” section
- Look for canonical-related warnings:
- “Canonical points to 4xx page”
- “Canonical points to redirect”
- “Canonical chain too long”
Fixing Implementation Problems
Problem 1: Missing Canonical Tags
<!-- Before: No canonical tag --> <head> <title>Page Title</title> </head> <!-- After: Add self-referencing canonical --> <head> <title>Page Title</title> <link rel="canonical" href="https://example.com/current-page" /> </head>
Problem 2: Incorrect Canonical URLs
<!-- Before: Wrong canonical URL --> <link rel="canonical" href="https://example.com/wrong-page" /> <!-- After: Correct canonical URL --> <link rel="canonical" href="https://example.com/correct-page" />
Problem 3: Canonical Tag Placement
<!-- Before: Canonical in body (won't work) --> <body> <link rel="canonical" href="https://example.com/page" /> <h1>Page Title</h1> </body> <!-- After: Canonical in head (correct) --> <head> <link rel="canonical" href="https://example.com/page" /> <title>Page Title</title> </head>
Problem 4: Multiple Canonical Tags
<!-- Before: Multiple canonical tags --> <head> <link rel="canonical" href="https://example.com/page1" /> <link rel="canonical" href="https://example.com/page2" /> </head> <!-- After: Single canonical tag --> <head> <link rel="canonical" href="https://example.com/page1" /> </head>
Monitoring and Maintenance
Regular audit schedule:
- Monthly: Check Google Search Console for new canonical issues
- Quarterly: Run comprehensive site audit with tools like Screaming Frog
- After major updates: Verify canonical tags after site changes or migrations
Key metrics to monitor:
- Number of pages with canonical issues
- Canonical tag adoption rate across site
- Duplicate content warnings in GSC
- Organic traffic to canonical vs. non-canonical URLs
Advanced Canonical Tag Strategies
For websites with complex structures, advanced canonical strategies can provide additional SEO benefits.
Canonical Tags for Pagination
Scenario: Blog with paginated category pages
- /blog/category/seo/ (page 1)
- /blog/category/seo/page/2/
- /blog/category/seo/page/3/
Two approaches:
Approach 1: Self-referencing canonicals
<!-- On page 1 --> <link rel="canonical" href="https://example.com/blog/category/seo/" /> <!-- On page 2 --> <link rel="canonical" href="https://example.com/blog/category/seo/page/2/" />
Approach 2: All pages canonical to page 1
<!-- On all pages --> <link rel="canonical" href="https://example.com/blog/category/seo/" />
Recommendation: Use approach 1 (self-referencing) unless pages have identical content.
E-commerce scenario: Product category with filters
- /shoes/ (all shoes)
- /shoes/?color=red
- /shoes/?color=red&size=8
- /shoes/?brand=nike&color=red
Strategy: Canonical to the main category page
<!-- On all filtered pages --> <link rel="canonical" href="https://example.com/shoes/" />
Exception: If filtered pages have substantial unique content, use self-referencing canonicals.
International SEO and Canonical Tags
Scenario: Same content in multiple languages
- https://example.com/page (English)
- https://example.fr/page (French)
- https://example.de/page (German)
Correct approach: Use hreflang tags instead of canonical tags
<!-- On English page --> <link rel="alternate" hreflang="en" href="https://example.com/page" /> <link rel="alternate" hreflang="fr" href="https://example.fr/page" /> <link rel="alternate" hreflang="de" href="https://example.de/page" /> <link rel="canonical" href="https://example.com/page" />
Important: Don’t use canonical tags to point different language versions to one language, as this will prevent other languages from ranking.
Canonical Tags for Dynamic Content
Scenario: User-generated content with personalization
- /dashboard/ (personalized for User A)
- /dashboard/ (personalized for User B)
Solution: Canonical to generic version or use noindex for personalized pages
<!-- On personalized pages --> <link rel="canonical" href="https://example.com/dashboard/" /> <!-- OR --> <meta name="robots" content="noindex, follow" />
Conclusion
Canonical tags are a fundamental component of technical SEO that every website owner should understand and implement correctly. They serve as your website’s traffic director, ensuring search engines understand which version of your content deserves ranking priority and link equity consolidation.
Throughout this guide, we’ve covered the essential aspects of canonical tags:
Key takeaways:
- Canonical tags solve duplicate content problems by indicating preferred URLs
- They consolidate PageRank and preserve crawl budget
- Proper implementation requires absolute URLs in the <head> section
- Regular monitoring prevents common issues like canonical chains and 404 errors
- Different platforms (WordPress, Shopify) offer various implementation methods
Action steps for implementation:
- Audit your website for duplicate content issues
- Implement canonical tags on pages with multiple URL variations
- Set up monitoring in Google Search Console
- Conduct regular audits using tools like Screaming Frog
- Document your canonical tag strategy for future reference
Remember: Canonical tags are suggestions, not directives. Search engines typically respect them, but may occasionally choose different URLs based on other factors. This is why comprehensive SEO strategy combines canonical tags with proper URL structure, internal linking, and content optimization.
By mastering canonical tags, you’re taking a crucial step toward technical SEO excellence. Your website will benefit from consolidated ranking power, cleaner search results, and better user experience – all contributing to improved organic visibility and traffic growth.
Start implementing canonical tags today, and watch as your duplicate content issues disappear and your SEO performance strengthens. The investment in proper canonical tag implementation pays dividends in long-term search engine visibility and ranking stability.
Hi, I’m Mitu Chowdhary — an SEO enthusiast turned expert who genuinely enjoys helping people understand how search engines work. With this Blog, I focus on making SEO feel less overwhelming and more approachable for anyone who wants to learn — whether you’re just getting started or running a business and trying to grow online.
I write for beginners, small business owners, service providers — anyone curious about how to get found on Google and build a real online presence. My goal is to break down SEO into simple, practical steps that you can actually use, without the confusing technical jargon.
Every post I share comes from a place of wanting to help — not just to explain what SEO is, but to show you how to make it work for you. If something doesn’t make sense, I want this blog to be the place where it finally clicks.
I believe good SEO is about clarity, consistency, and a bit of creativity — and that’s exactly what I try to bring to every article here.
Thanks for stopping by. I hope you find something helpful here!

